Table Of Content

Table can not tell what state used in columns.render, so it always need fully render to avoid sync issue. If dataSource[i].key is not provided, then you should specify the primary key of dataSource value via rowKey, as shown below. If not, warnings like the one above will show in browser console. One of the Table columns prop for describing the table's columns, Column has the same API. Situated on the iconic yet neighborhood-driven Main St on the edge of Santa Monica and Venice, Ashland Avenue and Hill Street frame the block where Ashland Hill resides. Opened in 2016, Ashland Hill is owned by fifth generation Santa Monica locals, the Verge Family and their goal was to bring the local community something the neighborhood didn’t yet have, an outdoor beer garden.
start yourweekend off right!
You are tying into the submission to use Okta’s React package for authentication. These components can have their own validation rules right on the component. Finally, you have an Alert component that will flash a simple validation message if the authentication fails. If you want the row indexes to display sequentially across different pages of the Ant Design Table component, you'll need to calculate the correct index based on the current page size and page number. You can achieve this by combining the pagination and render properties of the columns. Adding the sorting functionality in the table is very easy.
Flexible theme customization
The table is recognized as one of the clearest and most efficient forms of presentation data. It's structure is simple, it's separation and induction are clear, the information is easier to compare, and the user's receiving efficiency and understanding of the information is greatly improved. The basic setup is done and it’s time to start putting Ant Design of React to work. Add a new folder in your src directory called Components. By using custom components, we can integrate table with react-dnd to implement drag sorting.
Ant tables provide sorting, filtering, pagination, row selections, infinite scrolling, and many more features
Alternatively you can implement drag sorting with handler using react-sortable-hoc. By default, page loading is used to reduce user waiting. The user's browsing position in the original list should be cached, and the browsed items in the list should be marked. When the user returns to the previous page, the user returns to the original browsing position. Smarter search, enter keywords to query in multiple data attributes at one time, and display the results. The grid layout has no specific browsing order, and each object has a more equal display opportunity.
表格分页为何会出现 size 切换器?
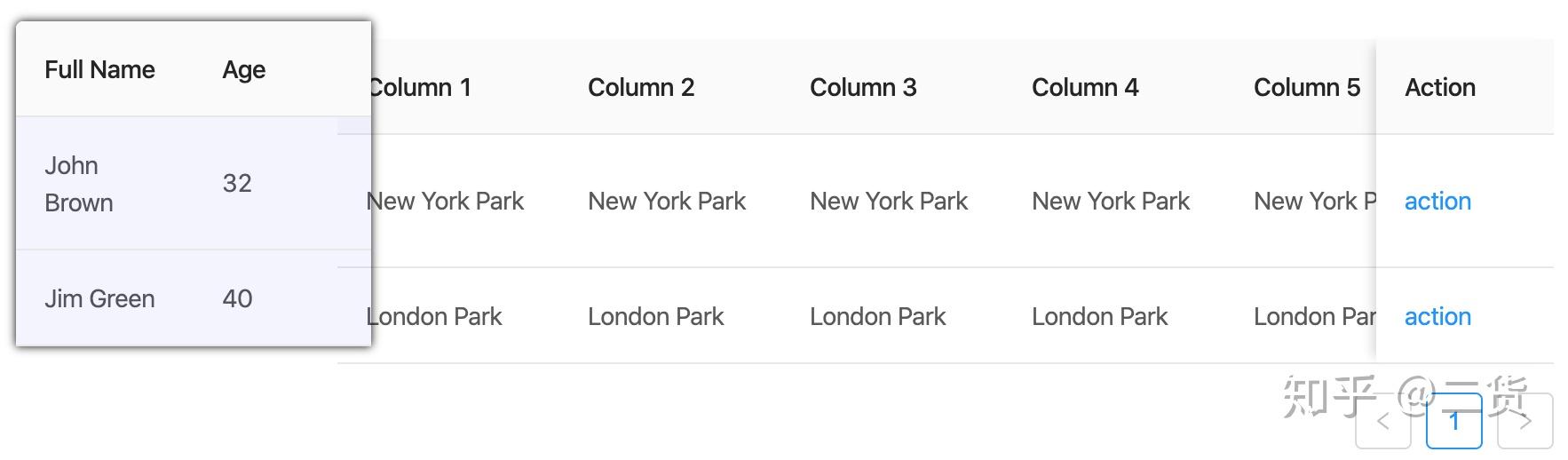
Table total page count usually reduce after filter data, we defaultly return to first page in case of current page is out of filtered results. Click to trigger a new form pop-up window, drawer, page, etc. After the creation is completed, the newly created content appears in the first item of the list and is briefly highlighted. The above code filters the address of the employees, but there is a catch. Here the address starts with the name of the city like London and New York and the code has been written keeping that in mind only. If you are new to the world of React and want to make awesome tables and apps like this, take our web development complete course and get started on the path of becoming a front-end developer.
Set up your App.js
A page’s default size is 10 rows, but we change it either from the code itself or allow the user to change it from the table. The prop pageSize is used to change the size of the page from the code. By using custom components, we can integrate table with @angular/cdk/drag-drop to implement drag sorting. Note, no support for recursive selection of tree structure data table yet. Display tree structure data in Table when there is field key children in dataSource, try to customize childrenColumnName property to avoid tree table structure. To perform operations and clear selections after selecting some rows, use rowSelection.selectedRowKeys to control selected rows.
Next, you can add the Login.jsx page which will make use of your LoginForm component. Finally, you will want to use dotenv to store your sensitive values in the .env file. You can find the index from your dataset by rendering the column.

To do this, open your App.css file and add the line @import '~antd/dist/antd.css'; to the top of the file. You need to make your App.js show the application rather than the boilerplate react page. Finally, add Dashboard.jsx to your Pages folder and add the following code. Again you are passing the selectedKey value of login to the SiteHeader component. This page also checks an authenticated user and moves the user to the Dashboard page.

Table will return to first page when filter data.#
The component in nz-table such as th, td, thead etc. are enhanced. Developers can make the table sortable, filterable, with fixed header, perform server side rendering etc. easily with the provided api. This example shows how to fetch and present data from remote server, and how to implement filtering and sorting in server side by sending related parameters to server.
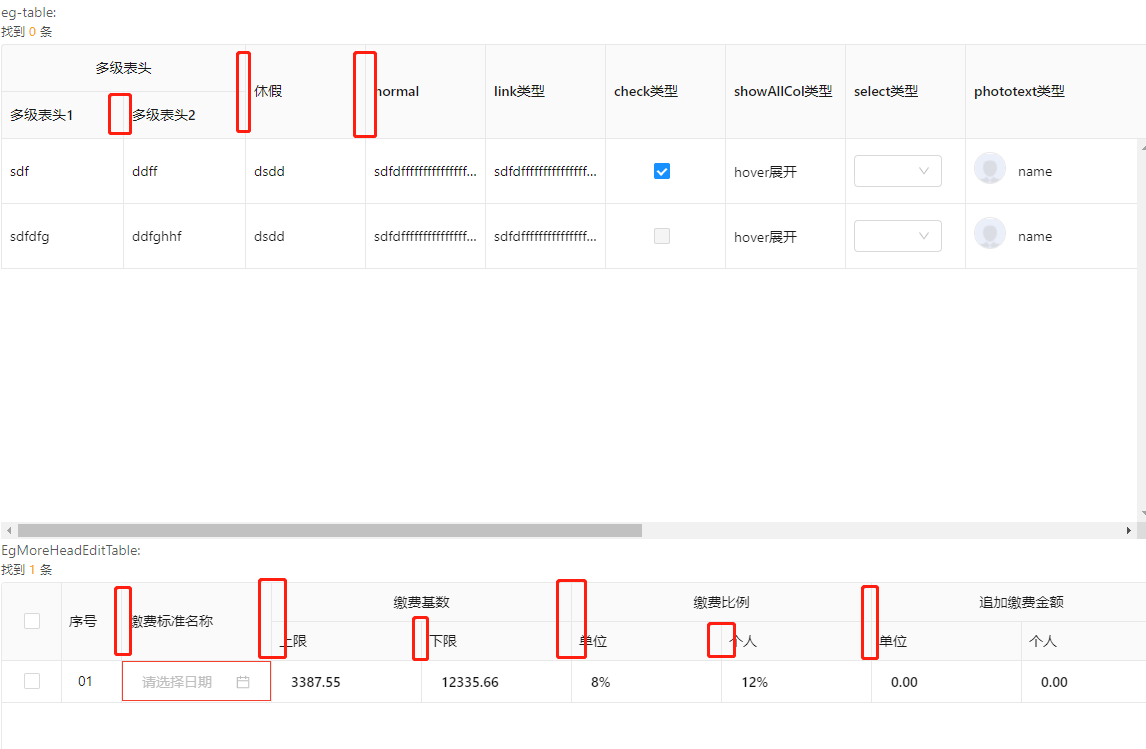
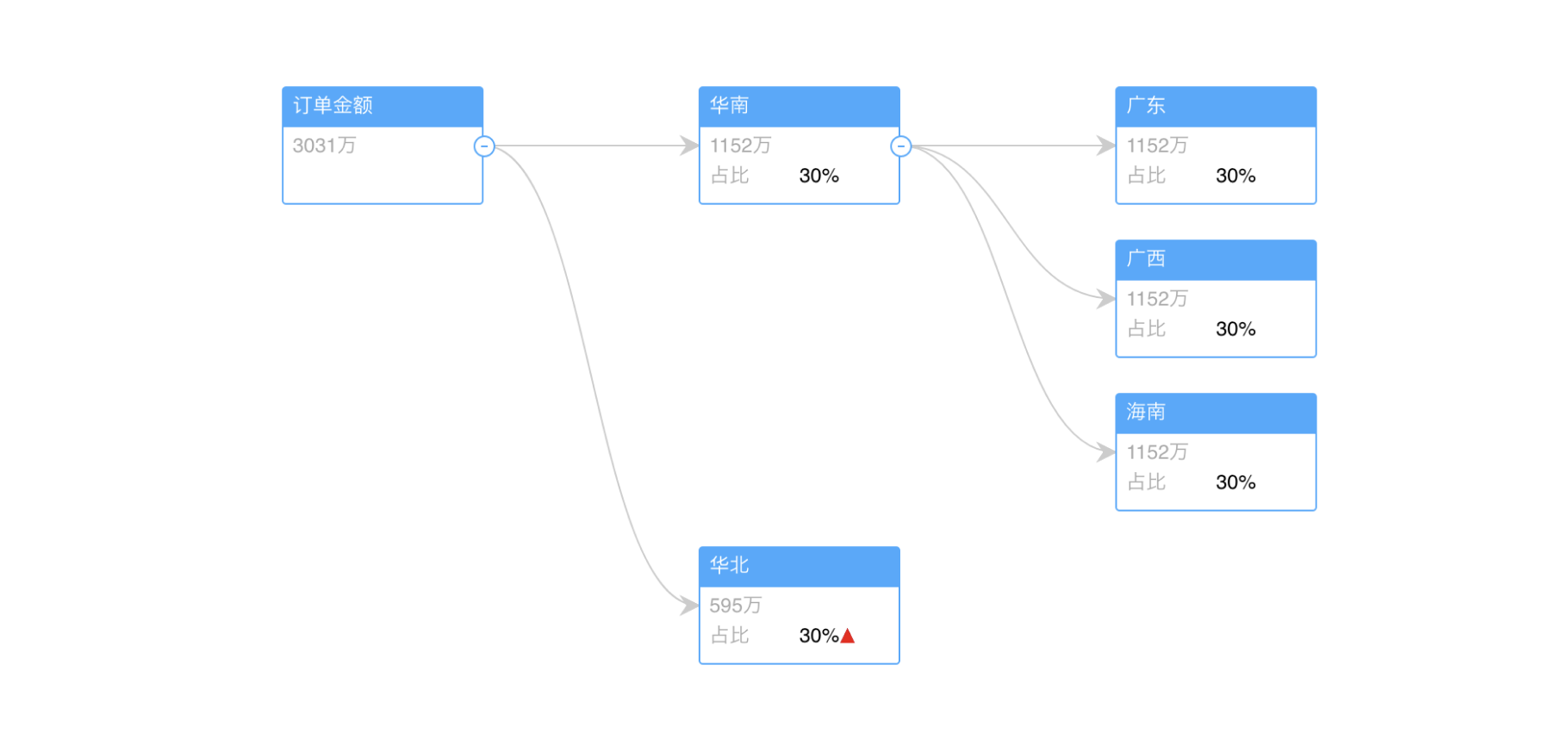
It makes a type of information centralized, enhances the sense of block and is easier to operate. Cards are usually arranged in a grid or matrix to convey the hierarchical relationship between each other. Cards are suitable for lighter and more personalized information block display. Ellipsis cell content via setting column.ellipsis.showTitle, use Tooltip instead of the html title attribute. To fix some columns and scroll inside other columns, and you must set scroll.x meanwhile. Control filters and sorters by filteredValue and sortOrder.
Finally, you are making use of the Table component provided by Ant Design of React. The table accepts a data source and some column definitions and uses these to generate a table for you. In this example, you are presenting the user with some tags that describe the transactions. Because these tags are in an array you need to use the render function on the column definition to tell Ant what to do with this.
You will find sometime fixed columns also over your mask layout. By defining Dashboard as a SecureRoute to ensure that the application will check for authentication before allowing the user to process. The function onAuthRequest() is passed into the Security component and moves the user to the Login page if the user isn’t authenticated. The rest of the routes are defined here as well, including one for /login/callback which Okta will use when returning user information to your application.
In this case, you are creating a Tag for each tag in your array. A sorter on your Amount column allows the user to sort by the transaction amount. To avoid a naming conflict with the Header component from antd, this component is called SiteHeader. This component will be placed at the top of each of your pages.
The Most Famous Mid-Century Modern Furniture Pieces - Apartment Therapy
The Most Famous Mid-Century Modern Furniture Pieces.
Posted: Wed, 12 Oct 2022 07:00:00 GMT [source]
Arranged vertically, it tends to show the basic overview of the object, and the content is displayed hierarchically, which is suitable for quick scanning. Especially when the display space is limited, such as smaller pop-up windows, sidebars, drop-down panels and other containers, use lists. The matrix layout tends to display complex data, and the data is aligned according to the matrix layout, which is convenient for browsing data horizontally and vertically, and studying the relationship between data.